Webデザイナーとは、インターネットで閲覧できるWebサイト(ホームページ)の企画やデザイン・制作を行う仕事です。
主な就業データは以下になります。
日本のWebデザイナー就業実態
- 就業者数は約20万人
- 平均労働時間は月170時間
- 平均年収は480.6万円
- 求人賃金の平均月収は25.4万円
- 平均年齢は38.3歳
- 最も多い就業形態は「自営・フリーランス(64.5%)」
※厚生労働省のjobtagを参照しています。
フリーランスで働く人も多いWebデザイナー。社内でのスキルアップに活かせるだけでなく、転職や働き方を変えられるスキルと言えるでしょう。
Webデザイナーは、クライアントの要望を聞いてサイトのコンセプトや運営体制などを整えます。さらに、ユーザーの目を引くようなデザインやレイアウトも考えなければいけません。
ただ考えるだけではなく、各ページの制作にはプログラミング言語の知識も必要です。Webデザイナーになるためには、プログラミングをはじめコンピュータの知識を備えなければいけません。
WebデザインスクールはWebデザイナーを目指したい人に向けて、必要な知識や現場で求められるスキルを育成してくれるスクールになります。
この記事ではプログラミング未経験でもおすすめしたいWebデザインスクールをランキング形式で紹介します。
【2024年4月最新】Webデザインスクールおすすめ16社を比較しながら解説!安いのはどこ?
それではWebデザインスクールのおすすめを16選紹介していきます。
基本情報でスクールの情報をまとめているほか、おすすめポイントや特徴もお伝えしていきますので、ぜひ参考にしてください。
インターネットアカデミーは受講生・卒業生限定の求人紹介などキャリア支援が充実している

インターネットアカデミーは、初心者からWebデザイナーを目指せるようキャリア支援を含めたサポート体制が充実しているWebデザインスクールです。
インターネットアカデミーのサポート一覧
- インターネットアカデミー受講生・卒業生限定の求人がある
- 案件獲得方法など、キャリア支援が充実している
- プロ講師とのマンツーマン授業もできるため、疑問点などすぐに解決可能
- 24時間授業動画が見れるため、隙間時間など好きなタイミングで学べる
- オンラインチャットがあるから、いつでも質問できる
Webデザインスクールに通って気になるのは、”卒業後に仕事を取れるかどうか”なはず。インターネットアカデミーであれば、スクール受講生・卒業生限定の求人があるため、「全く案件が取れない…」なんてことは少ないです。
なお、スクール生限定の求人は、『正社員』『契約社員』『アルバイト』と働き方が多くあるので、
- 卒業後、転職したい!
- 卒業後、フリーランスとして独立したい!
- 卒業後、在宅ワークでWebデザインの仕事がしたい!
こんな方はインターネットアカデミーを活用するのがおすすめです。
オンライン質問サービスやマンツーマンの質問サービスなど、サポート体制も充実しているので、初心者でも挫折しにくいといえます。「Webデザイン未経験だけど、大丈夫かな?」と不安がある人は、インターネットアカデミーの利用を検討してくださいね。
基本情報
| 料金(税込) | Webデザイナー入門コース:209,000円 Webデザイナー入門コース:367,400円 Webデザイナー総合コース:760,760円 Reスキル講座:834,680円 |
| その他費用(税込) | とくになし |
| 学習期間 | Webデザイナー入門コース:1~3ヶ月 Webデザイナー入門コース:3~4ヶ月 Webデザイナー総合コース:12ヵ月 Reスキル講座:- |
| 学習方法 | オンデマンド/対面式/ライブ配信 |
| 学習スタイル | 通学/オンライン |
| 習得できるスキル | 【Webデザイナー入門コース】 Photoshop、Illustrator 【Webデザイナー入門コース】 HTML/CSS、JavaScript、コーディング、Photoshop、Illustrator 【Webデザイナー総合コース】 HTML/CSS、JavaScript、コーディング、Photoshop、Illustrator、Webサイト制作実践、レスポンシブWebデザイン 【Reスキル講座】 HTML/CSS、JavaScript、Dreamweaver、Webサイト制作実践、セキュリティ、Linux、IoTアプリ開発、ECHO NET Lite、Node-RED |
| 使用ソフト | 【Webデザイナー入門コース】 Photoshop、Illustrator 【Webデザイナー入門コース】 Photoshop、Illustrator 【Webデザイナー総合コース】 Photoshop、Illustrator 【Reスキル講座】Dreamweaver |
| サポート体制(学習面) | ・制作物のフィードバック ・オンライン質問対応 ・ラーニングスペースの無料提供 ・卒業後もテキストを閲覧可能 |
| サポート体制(キャリア面) | ・履歴書添削や転職サポート ・求人情報紹介 ・各種就活セミナーの開催 ・受講生~卒業生との交流会 ・人材サービス会社の登録 |
| サポート体制(費用面) | ・専門実践教育訓練給付金対象コースの提供 ・教育訓練給付金対象コースの提供 ・シングルマザー支援プロジェクトの実施 |
DMM WEBCAMPは副業でも収入を得たい人向けのWebデザインスクール
DMM WEB CAMPのWebデザインコースは、Webデザイン未経験から副業で収入を得たい人向けのコースです。
※以下、DMM WEB CAMPですべて統一して記載。
副業向けなので、ちょっとした収入(月10〜20万円)を得たい人は、DMM WEB CAMPがおすすめになります。
副業目的でWebデザインの勉強を始めるとなれば次のような問題がありますが、DMM WEB CAMPのWebデザインコースなら心配不要です。▼
\ DMM WEB CAMPの強みも一緒にお伝えします! /
【副業でWebデザインの勉強を始める場合・・・】
- Webデザイン未経験だけど、学び切れるかな?
- 現役デザイナーのマンツーマン指導・オンライン質問 / オンライン受講などサポート体制が充実
- 未経験からWebデザイン案件を獲得できるかな?
- 案件獲得相談を週2回マンツーマン質問可能 / 卒業後も案件に関する相談会に参加可能
- あまり大きな金額を支払えないけど大丈夫?
- 8週間268,400円(税込)〜だけど、分割支払いにすれば月12,500円(税込)になる

料金は少し高めですが、Webデザイナーの案件相場は5〜20万円なので、きちんと学習できれば案件4回で回収できる金額です!
なお、カリキュラムの質も高く、Webデザイナーに必要な知識を幅広く学べます。
DMM WEB CAMPのカリキュラムで学べる知識
DMM WEB CAMPには、デザインカリキュラムとサイト制作カリキュラムの2つあります。それぞれで学べる知識が違うので、下記で比較していきます。
【学べる知識】
| デザインカリキュラム | サイト制作カリキュラム |
|---|---|
| Webデザインの原則(色やサイズなど) 情報設計(Webサイトの見せ方) サイトストラクチャ設計(ユーザーの利用しやすい画面設計) ナビゲーション設計(売上など目標を達成する知識) Photoshop/Illustrator/Adobe XDなどデザインツール | Webサイト制作の基礎知識(ドメインやURLなど) プログラミング(html /cssなど) Webマーケ知識(SEOや分析ツールの使い方など) Webサイトの公開方法(サーバー取得方法など) Photoshop/Illustrator/Adobe XDなどデザインツール |
上記カリキュラムどれでも、PhotoshopなどWebデザイナーに不可欠のデザインツールについて学べます。
なお、完全オンライン受講となっているので、隙間時間等にWebデザイン学習可能です。
DMM WEB CAMPのWebデザインコースは、”副業特化”であるため、「未経験からWebデザインで副業収入を得たい!」という人はぜひ入学を検討してくださいね。


※キャンペーンコードは無料相談後、入会時のタイミングでご入力ください
基本情報
| 料金(税込) | <1カリキュラム別の料金> 4週間プラン:179,988円 8週間プラン:238,288円 12週間プラン:296,588円 16週間プラン:354,899円 <2カリキュラムを同時に申し込む場合> 8週間:268,400円 16週間:378,400円 24週間:488,400円 32週間:598,400円 |
| その他費用(税込) | 延長料金(+4週間):88,000円 |
| 学習期間 | 4週間プラン:28日間 8週間プラン:56日間 12週間プラン:84日間 16週間プラン:118日間 |
| 学習方法 | 自己学習(動画教材) |
| 学習スタイル | オンライン |
| 習得できるスキル | HTML/CSS、JavaScript、SEO対策、ドメイン/サーバーの準備、デザイン基礎、UI・情報設計、バナー広告 |
| 使用ソフト | Figma、Photoshop、Illustrator、XDなど |
| サポート体制(学習面) | ・マンツーマンメンタリング ・チャットサポート ・学習進捗のレポート |
| サポート体制(キャリア面) | ・副業 ・フリーランス案件サポート ・転職サポート |
| サポート体制(費用面) | ・Adobe CC 2ヶ月無料 ・返金保証2種(8日間/未利用期間) ・各種割引キャンペーン |
SHElikesは女性向けのお仕事の機会まで提供してくれるWebデザインスクール


SHElikes(シーライクス)は、自宅やカフェなどPC1つで働けるようにしたい女性向けのWebデザインスクールです。
女性がWebデザインを学ぶ際、『案件獲得できるか』『挫折しないで学び切れるか』どうか不安になっている人も多いはず。しかし、SHElikes(シーライクス)には次のようなキャリア / 学習サポートがあるため、上記のような心配は不要といえます。
SHElikes(シーライクス)のサポート一覧
- お仕事チャレンジ:Webデザイン案件の挑戦が可能
- 月1回のコーチング:目標達成のための行動や学習計画を確認
- オンライン質問:いつでも講師に質問し放題
- プロによるWebデザイン成果物の添削:改善点などをフィードバックをもらえる
- 特別イベント:お仕事機会や人脈づくりなどが可能になる



実際、SHElikesのサポートや講座等の満足度は95%と驚異的に高いです!
また、累計受講者数は7万人越えなそうです!
※上記の満足度データは2022年6月1日~8月15日の期間に実施
※受講者数データは、2017年4月11日〜2023年4月1日までの累計


\ お仕事チャレンジ機会があるから卒業後が安心! /
また、SHElikesではWebデザインを含めた全40以上の豊富なWebスキルを月額制で学び放題です。すべてオンライン視聴できますので、ちょっとした隙間時間に学習できます。
SHElikes(シーライクス)の料金
【サービス月額料金】
| プラン | 1ヶ月(税込) | 6ヶ月一括払い(税込) | 12ヶ月一括払い(税込) |
|---|---|---|---|
| スタンダードプラン | 月16,280円 | 93,280円 ※1ヶ月あたり月15,547円 | 162,800円 ※1ヶ月あたり13,567円 |
| ライトプラン | 月10,780 | 60,280円 ※1ヶ月あたり月10,047円 | 107,800円 ※1ヶ月あたり月8,984円 |
ライトプランでは、約150の動画レッスンのうち、月5レッスンまで受講できます。
※スタンダードプランは制限なし受け放題です。
なお、ライトプランでも上記で紹介したサポートはすべて受けられるので安心してください。
ここまでの解説を見ても「まだ少し不安…」という人は、オンラインで無料体験レッスンができますので、参加してみてくださいね。
\ 無料レッスン参加でipadプレゼント抽選に参加可能! /
基本情報
| その他費用(税込) | 入会金:162,800円 |
| 学習期間 | 1ヵ月~12ヵ月 |
| 学習方法 | 自己学習(動画教材) |
| 学習スタイル | 通学/オンライン |
| 習得できるスキル | 広告/SNSおバナー、Webサイト(WF作成、デザイン、実装、サーバアップまで) |
| 使用スキル | Photoshop |
| サポート体制(学習面) | ・課題添削 ・毎月のコーチング指導 ・講師に質問できる会 ・特別イベントの開催 ・受講生限定コミュニティ ・ほか講座の動画レッスン受け放題(スタンダードプラン) |
| サポート体制(キャリア面) | ・お仕事チャレンジの機会 |
| サポート体制(費用面) | ・キャンペーンを定期実施 |
デジタルハリウッドSTUDIO by LIGは直接フィードバックがもらえる実践講座が魅力


各コースではしっかりと知識をインプットできるカリキュラムと、実践形式のアウトプットカリキュラムを取り入れています。
運営会社のオウンドメディアに掲載されるデザインを作成するプログラムがあったり、オリジナル課題制作で現役デザイナーからフィードバックがもらえる環境です。オリジナルで制作したものはポートフォリオとしても活用できます。
京都大学大学院のキャリア形成に関する研究(2021)によると、キャリアのロールモデルとなるメンターや講師陣の存在が、生徒側のキャリア形成に効果的であることが分かっています。
デジタルハリウッドSTUDIO by LIGでは現役のWebデザイナーが講演や課題添削をしてくれるだけでなく、業界で10年以上活躍しているベテランのプロが特別講師となってセミナーで解説をしてくれるのが特徴です。
Webデザイナーのロールモデルとたくさん触れあえる機会があるため、こうしたイベントや講師との交流を深めていきキャリア形成をしていきましょう。
メリット
- パートナーエージェントの求人紹介やオーディションイベントを開催
- 業界のプロが転職や就職をトータルサポートしてくれる
- オンラインと通学を都合に合わせて使い分けできる自由度の高さが人気
デメリット
- 校舎は首都圏のみとなるため、首都圏外の人はオンライン受講になる
- 卒業後は教材やコンテンツをチェックできなくなる
未経験者におすすめの学習方法
コース:Webデザイン入門プラン
➡Webデザインの基礎知識から必要なスキルを基礎から学び、最後はオリジナルの制作課題を通じて現場で使えるデザイン制作スキルを3ヵ月で養います。
サポート:業界ベテランのプロを招いた講演会や特別講座を開催
➡講座以外で新たなスキルを習得できるイベントやビジネススキルを養える講座を展開しています。受講生なら誰でも参加ができるので、積極的に参加して知識を吸収しましょう。
基本情報
| 料金(税込) | Webデザイナー専攻:495,000円 Webデザイン入門プラン:187,000円 グラフィックデザイン講座:165,000円 デザイン集中講座:195,800円 主婦・ママクラス(6ヵ月):346,500円 主婦・ママクラス(10ヵ月):445,500円 |
| その他費用(税込) | とくになし |
| 学習期間 | Webデザイナー専攻:6ヵ月 Webデザイン入門プラン:3ヵ月 グラフィックデザイン講座:2ヵ月 デザイン集中講座:2ヵ月 主婦・ママクラス:6ヵ月/10ヵ月 |
| 学習方法 | 対面式/ライブ配信 |
| 学習スタイル | 通学/オンライン |
| 習得できるスキル | 【Webデザイナー専攻】 デザインスキル、HTML5、CSS3、JavaScript、jQuery、WEBサイトコーディング、スマホサイトコーディング、レスポンシブデザイン、Webディレクション、Web分析、Webマーケティング、プレゼンテーション、企画力 【Webデザイン入門プラン】 デザインスキル(Photoshop・Illustrator)、Webディレクション、Webマーケティング、企画力 【グラフィックデザイン講座】 デザイン思考、企画、プレゼンテーション、レイアウト、配色、タイポグラフィ、印刷概論、ピクトグラム、写真撮影、名刺作成、企画書作成、チラシ作成、ポスター作成、パッケージ作成、インフォグラフィックス、デジタルフォトグラフィック 【デザイン集中講座】 ポートフォリオ(Webサイト)制作 【主婦・ママクラス】 デザインスキル、HTML5、CSS3、JavaScript、jQuery、WEBサイトコーディング、スマホサイトコーディング、レスポンシブデザイン、Webディレクション、Web分析、Webマーケティング、プレゼンテーション、企画力 |
| 使用ソフト | 【Webデザイナー専攻】 Illustrator、Photoshop、XD、Dreamweaver 【Webデザイン入門プラン】 Illustrator、Photoshop 【グラフィックデザイン講座】 Illustrator、Photoshop、XD、InDesign 【主婦・ママクラス】 Illustrator、Photoshop、XD、Dreamweaver |
| サポート体制(学習面) | ・トレーナーによる個別指導 ・オフライン、オンラインでの質問対応 ・ポートフォリオ添削 ・クリエイターズオーディション ・卒業生コミュニティの提供 |
| サポート体制(キャリア面) | ・転職面談 ・面接練習、履歴書等添削など ・転職・就活セミナー ・リーダーズ講座 ・求人紹介 |
| サポート体制(費用面) | ・各種割引 |
FammはWebデザイナーを目指すママ向けWebデザインスクール


Fammは、女性の中でも働きたいママ向けに特化したWebデザインスクールです。
Webデザイナーをはじめ100以上のパソコンスキルを習得できるカリキュラムで、1ヵ月の受講修了後も講座を無償で受講できます。
ママ向けの施策も豊富で、受講期間中のシッターサービスを利用する際は費用を全額負担してくれるほか、レンタルPCの提供やソフト費用の実質無料など、魅力的な費用サポートが充実しています。
案件保証も5件ついているので、未経験からのスタートでもしっかり実績を作ってからWebデザイナーとしてデビューすることが可能です。
受講生限定のコミュニティには先輩ママもたくさんいるので、育児中の学習に関する不安や参考にしたい勉強の工夫なども聞ける機会がありますよ。
基本情報
| 料金(税込) | 184,800円 |
| その他費用(税込) | とくになし |
| 学習期間 | 1ヵ月 |
| 学習方法 | ライブ配信 |
| 学習スタイル | オンライン |
| 習得できるスキル | 在宅ワークの準備、デザインの基礎、Figma基礎、XD基礎、Canva、ワイヤーフレーム、UI/UX |
| 使用スキル | Figma、XD、Canva |
| サポート体制(学習面) | ・卒業後も100スキル以上の講座を無償受講 ・講師の質問対応(卒業後6ヵ月間まで回数無制限) ・受講生限定コミュニティの開催 |
| サポート体制(キャリア面) | ・案件保証5件 ・企業案件の紹介 |
| サポート体制(費用面) | ・キャンペーン開催 ・シッターサービスの費用全額負担 ・使用ソフト約3万円分無料 ・レンタルPCの提供 |
デイトラは仕事に繋がるスキルが学べる安いWebデザインスクール


デイトラの魅力はほかのスクールに比べ安価な価格でWebデザインの基礎、とくにLPやUIデザインについて学べるところです。
キャンペーンを利用すれば1万円程度受講料をお得にできるほか、カリキュラムは修了後も永久に閲覧可能なので、常に学習ができる環境を整えることができます。
チャットの質問対応や3回分の課題フィードバックにも対応しており、基礎からしっかり実践的なスキルまで身に着けられますよ。
キャリアサポートは実施していませんが、デザインコンテストを開催したり専用チャットコミュニティで人脈を形成できるチャンスはあります。
Figmaを中心にスキルを習得したい人なら、安価にスタートできる+教材を永久に利用可能なデイトラがリーズナブルでおすすめと言えるでしょう。
基本情報
| 料金(税込) | Webデザインコース:99,800円 |
| その他費用(税込) | とくになし |
| 学習期間 | Webデザインコース:約3ヵ月 ※学習サポートは約1年間 |
| 学習方法 | 自己学習(教材) |
| 学習スタイル | オンライン |
| 習得できるスキル | 【Webデザインコース】 Figma、LPデザイン、サイト制作、営業ノウハウ、UIデザインの基礎、LP改善、スマホアプリのデザイン |
| 使用スキル | Figma |
| サポート体制(学習面) | ・チャットでの質問対応 ・アップデート教材の無料提供(閲覧期間無制限) ・添削課題でのフィードバック提供 ・デザインコンテストの開催 ・専用チャットコミュニティ参加券 |
| サポート体制(キャリア面) | とくになし |
| サポート体制(費用面) | ・各種キャンペーンの実施 |
Winスクールは自由度の高い学習スタイルと予約制度で会社員でも学びやすい


Winスクールは豊富な学習スタイルと予約制度の提供により、働きながらでも柔軟に学びやすい環境になっています。
受講方法は「教室・個別レッスン」「オンライン・個別レッスン」のほか、通学とオンラインを併用する「ハイブリッドレッスン」、教室でオンライン個人レッスンを受ける「Switchレッスン」、さらに専門分やの個別指導から1回単位で受講できるキャリアプラスレッスンなど種類が豊富。
受講する日時も「曜日固定」と「事前予約」、「自由予約」といった種類が提供され、自分のスケジュールに合わせて柔軟に選びやすいのが特徴です。
労働政策研究・研修機構のキャリア形成に関する調査によると、働きながら職業資格を取得した人は「仕事との両立」に最も苦労していることが明らかになっています。
仕事が忙しい人でも、平日はオフィス近くの校舎に通って仕事帰りに・遅くなった時は自宅に帰ってオンライン受講に切り替える、など仕事との両立がしやすいWinスクールなら学習を続けられるでしょう。
メリット
- プロ講師が直接指導する個人レッスンを希望できる
- 幅広い講座を希望に合わせて組み合わせることができるセット講座を展開
- 教育訓練給付金など受講費用を支援するコースが用意されている
デメリット
- コースが細分化されすぎて満遍なく学ぶには受講費用がかさむ
- 副業やフリーランス向けのサポートにはあまり対応できていない
未経験者におすすめの学習方法
コース:WEBマスター
➡Webデザインの基礎となるHTML・CSSのほか、コンテンツ作成に不可欠なJavaScriptとjQueryやAdobeソフトの使い方を学び、未経験からWEBクリエイター能力認定試験の資格取得までを目指せる総合的なコースです。
サポート:特別価格で必要なAdobeソフトをそろえる
➡Winスクール受講生限定の特別価格でAdobeソフトを購入できるので、Webデザイナーとしてデビューする前に経費を抑えて準備しましょう。
基本情報
| 料金(税込) | WEBスタンダードPlus:299,200円 WEBデザイナーPlus:324,500円 WEBクリエイター:266,200円 WEBマスター:360,800円 WEBデザイナープロ:360,800円 WEBプログラミングマスター:499,400円 WordPressクリエイター:201,300円 WordPressデザイナー:280,500円 PHPベーシック:217,800円 PHPエンジニア:198,000円 その他単発講座あり |
| その他費用(税込) | 入学金:19,800円 教材費:6,600円~ |
| 学習期間 | WEBスタンダードPlus:6ヵ月 WEBデザイナーPlus:9か月 WEBクリエイター:7ヵ月 WEBマスター:10ヵ月 WEBデザイナープロ:10ヵ月 WEBプログラミングマスター:12ヵ月 WordPressクリエイター:4ヵ月 WordPressデザイナー:5ヵ月 PHPベーシック:4ヵ月 PHPエンジニア:3ヵ月 |
| 学習方法 | 対面式/ライブ配信 |
| 学習スタイル | 通学/オンライン |
| 習得できるスキル | 【WEBスタンダードPlus】 Photoshop、ホームページ制作、デザイン制作実習 【WEBデザイナーPlus】 Illustrator、Photoshop、ホームページ制作、デザイン制作実習 【WEBクリエイター】 ホームページ制作、JavaScript & jQuery、デザイン制作実習 【WEBマスター】 Illustrator、Photoshop、ホームページ制作、JavaScript & jQuery、デザイン制作実習 【WEBデザイナープロ】 ホームページ制作、JavaScript & jQuery、PHPプログラミング、WordPress実践、デザイン制作実習 【WEBプログラミングマスター】 Illustrator、Photoshop、ホームページ制作、JavaScript & jQuery、PHPプログラミング、WordPress実践、デザイン制作実習 【WordPressクリエイター】 HTML・CSS、WordPress実践 【WordPressデザイナー】 Photoshop、HTML・CSS、WordPress実践 【PHPベーシック】 HTML・CSS、PHPプログラミング 【PHPエンジニア】 PHPプログラミング、データベース |
| 使用ソフト | 【WEBスタンダードPlus】 Photoshop 【WEBデザイナーPlus】 Illustrator、Photoshop 【WEBマスター】 Illustrator、Photoshop 【WEBプログラミングマスター】 Illustrator、Photoshop |
| サポート体制(学習面) | ・オンライン、オフラインの質問対応 ・授業の自由予約制度 ・アフタースクール(動画・教材見放題、フリーレッスン割引) |
| サポート体制(キャリア面) | ・専任カウンセラー制度 ・無料就職支援オープンセミナー |
| サポート体制(費用面) | ・Adobeソフト特別価格の提供 ・教育訓練給付金制度対象コースの提供 ・DXリスキリング学習 ・転職支援コースの提供 |
KENスクールは特別価格や割引の提供など充実した費用サポートが魅力的


KENスクールは複数の校舎を併用できるフリータイム制を採用しており、毎回の授業を好きな時間に好きな校舎で受講できます。
平日は1時間だけ授業を受けて、土曜日に続きの課題制作を校舎で行うといったやり方も可能です。
内閣府が発表した「生涯学習に関する世論調査」(2022)によると、社会人の学び直しにおける必要な取り組みとして「学費の負担などの経済的な支援(53.7%)」が最も多い回答であることが分かりました。
KENスクールでは学費を軽減できるさまざまなサポートを提供中です。学生は学割、提携企業に所属する会社員は特別な割引を利用できるほか、受講生全員がAdobeソフトをお得な特別価格でゲットできますよ。
メリット
- フリータイム制度で自由度の高い学習計画を立てられる
- 現場で使われる機材を教室にそろえているから体験しやすい
- 全国各地に教室があるから通いやすさも◎
デメリット
- 完全マンツーマンではないため積極的に質問する姿勢が求められる
- コースが細分化されていて自分にあっているコースを選びにくい
未経験者におすすめの学習方法
コース:Web実践コース
➡Web制作に必要な実践的スキルとノウハウについて、基礎から効率良く学習できるコースです。最後は資格取得の対策もできるので、基礎をしっかり押さえたい初心者向けの講座です。
サポート:校舎での使い放題のフリートレーニング
➡受講期間と卒業後3ヵ月の間、校舎にあるパソコンを無料で使い放題。自宅にパソコンやソフトをまだ準備できていない人でも安心して作品を制作できます。
基本情報
| 料金(税込) | Web Basicマスターコース:155,100円 Web実践コース:290,400円 Web実践就転職総合コース:377,300円 Web実践プロデザイングラフィック就転職総合コース:556,600円 グラフィックBasicコース:106,700円 DTPエディトリアルデザインコース:152,900円 グラフィックデザイナー就転職総合コース:269,500円 DTPデザイナー就転職総合コース:315,700円 Web実践キャリアコース:183,700円 Web実践キャリア就転職総合コース:332,200円 その他単発講座あり |
| その他費用(税込) | とくになし |
| 学習期間 | Web Basicマスターコース:3ヵ月 Web実践コース:6ヵ月 Web実践就転職総合コース:6ヵ月 Web実践プロデザイングラフィック就転職総合コース:9ヵ月 グラフィックBasicコース:3ヵ月 DTPエディトリアルデザインコース:3ヵ月 グラフィックデザイナー就転職総合コース:6ヵ月 DTPデザイナー就転職総合コース:6ヵ月 Web実践キャリアコース:3ヵ月 Web実践キャリア就転職総合コース:6ヵ月 |
| 学習方法 | 対面式/ライブ配信/映像教材 |
| 学習スタイル | 通学 |
| 習得できるスキル | 【Web Basicマスターコース】 Photoshop、HTML/CSS、Dreamweaver 【Web実践コース】 Photoshop、Illustrator、HTML/CSS、Dreamweaver、jQuery、Webクリエイター能力認定試験エキスパート 【Web実践就転職総合コース】 Photoshop、Illustrator、HTML/CSS、Dreamweaver、jQuery、サイト制作、Webクリエイター能力認定試験エキスパート 【Web実践プロデザイングラフィック就転職総合コース】 Photoshop、Illustrator、HTML/CSS、Dreamweaver、jQuery、サイト制作、グラフィック制作、ウェブデザイン技能検定2級対策 【グラフィックBasicコース】 Photoshop、Illustrator 【DTPエディトリアルデザインコース】 Photoshop、Illustrator、InDesign基礎 【グラフィックデザイナー就転職総合コース】 Photoshop、Illustrator、グラフィック制作 【DTPデザイナー就転職総合コース】 Photoshop、Illustrator、InDesign基礎、グラフィック制作 【Web実践キャリアコース】 HTML/CSS、Dreamweaver、jQuery、Webクリエイター能力認定試験エキスパート 【Web実践キャリア就転職総合コース】 HTML/CSS、Dreamweaver、jQuery、サイト制作、ウェブデザイン技能検定2級対策 |
| 使用ソフト | 【Web Basicマスターコース】 Photoshop、Dreamweaver 【Web実践コース】 Photoshop、Illustrator、Dreamweaver 【Web実践就転職総合コース】 Photoshop、Illustrator、Dreamweaver 【Web実践プロデザイングラフィック就転職総合コース】 Photoshop、Illustrator、Dreamweaver 【グラフィックBasicコース】 Photoshop、Illustrator 【DTPエディトリアルデザインコース】 Photoshop、Illustrator、InDesign 【グラフィックデザイナー就転職総合コース】 Photoshop、Illustrator 【DTPデザイナー就転職総合コース】 Photoshop、Illustrator、InDesign 【Web実践キャリアコース】 HTML/CSS、Dreamweaver 【Web実践キャリア就転職総合コース】 HTML/CSS、Dreamweaver |
| サポート体制(学習面) | ・フリートレーニングのPC.提供 ・各種模擬試験の実施 ・資格取得講座の合格サポート制度 ・受講生管理システム ・作品カウンセリング ・交流会の提供 |
| サポート体制(キャリア面) | ・キャリアカウンセリング ・企業紹介 |
| サポート体制(費用面) | ・Adobe特別価格の提供 ・スクール提携企業特別割引 ・学生割引特典 |
CodeCampはオーダーメイドコースでWebデザインもプログラミングも学べる


CodeCampではWebデザインのコースを転職向け・副業向けに分かりやすくわけて展開しています。
それぞれのコースではキャリア支援もカリキュラムに含めているので、未経験からスタートしても最後には就職先やはじめての案件が見つかった状態で卒業できるので安心です。
レッスンは基本オンライン教科書をつかった自習スタイルで、分からないところがあれば当日でもレッスンを予約してマンツーマンで指導してもらうかたちになります。初心者でも安心ですね。
実習課題はレッスンでサポートを受けて、提出後には細かく添削をもらいながら合格判定をもらうまで何度も添削してもらうことが可能です。
また、オーダーメイドコースはWebデザインのほかプログラミング言語もすべて30種類のカリキュラムを自由に学べる魅力的なコースになっています。職業の選択肢を広げたい方におすすめです。
メリット
- レッスンを当日に予約して受講できる
- マンツーマンレッスンでも受講料金は安めに設定
- デジタルテキストは卒業後も無期限で閲覧可能
デメリット
- Adobeソフトの特別価格提供は実施していない
- 初心者向けのカリキュラムがやや乏しい
基本情報
| 料金(税込) | Webデザイナー転職コース:495,000円 Webデザイン副業コース(6ヵ月):495,000円 Webデザイン副業コース(4ヵ月):396,000円 Webデザインコース(6ヵ月):330,000円 Webデザインコース(4ヵ月):275,000円 Webデザインコース(2ヵ月):165,000円 バナー制作副業コース:99,000円 オーダーメイドコース(20回):275,000円 オーダーメイドコース(40回):385,000円 オーダーメイドコース(60回):495,000円 |
| その他費用(税込) | 入学金:33,000円 オーダーメイドコースの学習延長:33,000円(1ヵ月)/77,000円(3ヵ月) オーダーメイドコースのレッスン追加:5,500円 |
| 学習期間 | Webデザイナー転職コース:4ヵ月 Webデザイン副業コース:4ヵ月/6ヵ月 Webデザインコース:2ヵ月/4ヵ月/6ヵ月 バナー制作副業コース:6ヵ月 オーダーメイドコース:2ヵ月/4ヵ月/6ヵ月 |
| 学習方法 | 自己学習(教材)/ライブ配信 |
| 学習スタイル | オンライン |
| 習得できるスキル | 【Webデザイナー転職コース】 HTML5/CSS3、jQueryアニメーション、Photoshop CC、Illustrator CC、デザインの基礎、Web制作現場の基礎知識、LP設計/UIデザイン、ポートフォリオ 【Webデザイン副業コース】 HTML/CSS、Photoshop、Illustrator、デザイン基礎知識、Web制作現場の基礎知識、バナーデザイン、LP設計/UIデザイン、ポートフォリオデザイン、副業リテラシー、Webディレクション基礎、Webマーケティング基礎、副業実践 【Webデザインコース】 HTML/CSS、Photoshop、Illustrator、Bootstrap、JavaScript基礎、Figma、ポートフォリオデザイン、ポートフォリオ作成 【バナー制作副業コース】 Photoshop CC、Illustrator CC、デザインの基礎、Web制作現場の基礎知識、バナーデザイン、ポートフォリオ、副業案件 【オーダーメイドコース】 HTML/CSS、BootStrap4、JavaScript、Photoshop CC、Illustrator CC、ほかプログラミング言語30種類 |
| 使用ソフト | 【Webデザイナー転職コース】 Illustrator CC、Photoshop CC、Figma 【Webデザイン副業コース】 Photoshop、Illustrator 【Webデザインコース】 Photoshop、Illustrator、Bootstrap、Figma 【バナー制作副業コース】 Illustrator CC、Photoshop CC、Figma 【オーダーメイドコース】 Photoshop、Illustrator、Bootstrap |
| サポート体制(学習面) | ・チャットサポート ・ポートフォリオ制作支援 ・課題のフィードバック(無制限) ・修了証/オープンバッジの発行 ・作品コンテストの実施 ・修了者限定のコミュニティ提供 |
| サポート体制(キャリア面) | ・キャリアコンサルタントが所属 ・全5回のワークで自己分析 ・書類添削、模擬面接などサポート・求人、副業案件の紹介 ・就職後のメンタリングサポート |
| サポート体制(費用面) | ・無料カウンセリングで1万円オフクーポン配布 ・リスキリングを通じたキャリアアップ支援事業認定講座を提供 |
デジハリオンラインは豊富なカリキュラムと充実のサポートで個々のキャリアを応援


デジハリオンラインは産学協同デジタル専門スクール「デジタルハリウッド」が運営するオンラインスクールで、現役のトップクリエイターが実践的カリキュラムをプロデュースしています。
WEBデザイナー講座は半年で本格的なWeb制作の実務スキルの習得を目指すもので、就職・転職を考えている人からフリーランス希望の人まで対応する豊富なプラン展開が魅力のひとつ。
カリキュラムは受講生の続けやすさを追求した設計で、何度でも反復できる動画授業と講師に質問しながら学習できるライブ授業を組み合わせており、高いモチベーションを維持しやすいでしょう。
また、業界知識豊富なスタッフによるサポートが充実しているのも特徴で、目標面談や進捗確認、修了課題相談会といった学習サポート、就職対策ゼミやポートフォリオゼミなどの就転職サポートが受けられます。
デジハリオンラインのおすすめポイント
- 受講生ごとに最適な学習法を設計する「アダプティブラーニング」を導入している
- 「リスキリングを通じたキャリアアップ支援事業」に採択されており受講料の最大70%を補助してもらえる
- 長年の教育エッセンスを凝縮したクオリティの高い映像教材
基本情報
| 料金(税込) | 【Webデザイナー講座】 フリーランスプラン:437,800円 在宅・副業プラン:393,800円 就転職プラン:281,600円 短期集中プラン:203,500円 |
| その他費用(税込) | とくになし |
| 学習期間 | フリーランスプラン:8ヵ月 在宅・副業プラン:7ヵ月 就転職プラン:7ヵ月 短期集中プラン:3ヵ月 |
| 学習方法 | ライブ配信/映像教材 |
| 学習スタイル | オンライン |
| 習得できるスキル | 【フリーランスプラン】 Photoshop/Illustrator、HTML/CSS/Dreamweaver、JavaScript、企画・ワークフロー、カラー・フォント、バナー広告制作講座、Webライティング/カメラテクニック、マネージメントスキル、Webディレクション、クリエイターのための著作権、オンライン・アダプティブ・サポート(希望者のみ) 【在宅・副業プラン】 Photoshop/Illustrator、HTML/CSS/Dreamweaver、JavaScript、企画・ワークフロー、カラー・フォント、バナー広告制作講座、Webライティング/カメラテクニック、マネージメントスキル、クリエイターのための著作権、オンライン・アダプティブ・サポート(希望者のみ) 【就転職プラン】 Photoshop/Illustrator、HTML/CSS/Dreamweaver、JavaScript、企画・ワークフロー、カラー・フォント、クリエイターのための著作権、オンライン・アダプティブ・サポート(希望者のみ) 【短期集中プラン】 Photoshop/Illustrator、HTML/CSS/Dreamweaver、JavaScript、企画・ワークフロー、カラー・フォント、クリエイターのための著作権 |
| 使用ソフト | Adobe(Photoshop、Illustratorなど) |
| サポート体制(学習面) | ・講師による質問制度 ・入学オリエンテーションと目標設定 ・目標面談 ・進捗確認 ・修了課題相談会 |
| サポート体制(キャリア面) | ・ゼミの開講 ・受講生だけが利用できる就転職情報サイト ・クリエイティブ業界専門人材エージェントによる就転職バックアップ |
| サポート体制(費用面) | ・リスキリングを通じたキャリアアップ事業対象講座(受講料の最大70%補助) |
ヒューマンアカデミー|サポート体制が万全で安心して学べる


ヒューマンアカデミーは就職サポートが充実していて、90.9%の就職率を誇る高い実績があるのも魅力的なスクールです。
Web制作の基礎から実践的なカリキュラムまで学べるので、未経験からのスタートでも就職や転職を実現できます。
オンラインでいつでも学習・添削や質問依頼ができる方法と、通学クラス担任スタイルで少人数のグループレッスンを受けられる方法、さらに2つを都合に合わせてブレンドできる方法の3つを採用しているので、好みの学習スタイルで無理なく続けられますよ。
受講費用は他社に比べ高めに設定されていますが、教育訓練給付金の対象コースでもあり各種キャンペーンも充実しているので、うまく活用して受講費用を抑えてみましょう。
ヒューマンアカデミーのおすすめポイント
- 受講前から卒業後まで専任カウンセラーや講師がずっとサポートしてくれる
- 卒業後もAdobeソフトを特別価格で購入でき商用利用も可能
- 講座修了後も資格取得やスキルアップに向けた受講料割引や質問&相談対応を実施
- 最短でWebデザイナーを目指せる
基本情報
| 料金(税込) | WEBデザイナーコース:645,663円 Webデザイナー総合コース:761,839円 |
| その他費用(税込) | 入学金:11,000円 |
| 学習期間 | WEBデザイナーコース:6ヶ月 Webデザイナー総合コース:6ヶ月 |
| 学習方法 | 自己学習(動画教材) |
| 学習スタイル | 通学/オンライン |
| 習得できるスキル | 【WEBデザイナーコース】 ITビジネスエッセンシャルガイド、Webリテラシー、Photoshop、Illustrator、デザイン基礎、XD、Webサイト制作基礎、HTML/CSS Basic、HTML/CSS Advance、HTML/CSS Specialist、レスポンシブWebデザイン、WordPress Basic、制作実践(Web)、ポートフォリオ制作(Web) 【Webデザイナー総合コース】 ITビジネスエッセンシャルガイド、Webリテラシー、Photoshop、Illustrator、デザイン基礎、XD、Webサイト制作基礎、HTML/CSS Basic、HTML/CSS Advance、HTML/CSS Specialist、レスポンシブWebデザイン、JavaScriptプログラミング、JavaScriptプログラミング Advance、WordPress Basic、WordPress Advance、WebサイトUI設計、制作実践(Web)、ポートフォリオ制作(Web) |
| 使用ソフト | 【WEBデザイナーコース】 Photoshop、Illustrator、XD 【Webデザイナー総合コース】 Photoshop、Illustrator、XD |
| サポート体制(学習面) | ・動画教材見放題 ・質問回数無制限 |
| サポート体制(キャリア面) | ・カウンセラーサポート ・提携企業への紹介 ・履歴書添削、面接対策など |
| サポート体制(費用面) | ・Adobe特別価格の提供 ・各種キャンペーンの提供 ・教育訓練給付金対象コースの提供 |
RaiseTech(レイズテック)|卒業後も利用できるキャリアサポートを実施
レイズテックは卒業後も教材から質問対応、ポートフォリオ制作まで無制限に利用できるのが魅力的なスクールです。
アップデートした教材の半永久提供からコミュニティ・イベント開催など、学習者がずっと学べる環境を提供してくれます。
転職支援や案件獲得に向けたキャリアサポートについても卒業後無制限でサポートしてもらえるほか、希望した人は代表との直接面談も実施しています。
とくに未経験者には学習計画を立てて定期的に進捗をチェック・フォローするミーティングも実施してくれるので、安心して学習をスタートできる環境です。
Raise Techのおすすめポイント
- 希望すればスクール代表との直接の個人面談を実施してもらえる
- チャットや通話での質疑応答は期間も内容も無制限で相談できる
- 進捗状況に応じて必要な場合は補講や動画教材を提供
基本情報
| 料金(税込) | デザインコース:348,000円 WordPress副業コース:348,000円 |
| その他費用(税込) | とくになし |
| 学習期間 | デザインコース:4ヶ月 WordPress副業コース:4ヶ月 |
| 学習方法 | 自己学習(映像教材)/ライブ配信 |
| 学習スタイル | オンライン |
| 習得できるスキル | 【デザインコース】 デザインの基礎知識、Photoshop基礎、Illustrator基礎、文字・色についての基礎、ウェブデザイン制作の基礎、印刷物デザインの基礎、ポートフォリオ 【WordPress副業コース】 Linuxサーバー基礎、PHP基礎、Local by Flywheelなど開発知識の基礎、Webサイト構成、コーディング、WordPress概要、WordPressテーマ開発、WordPressテンプレート |
| 使用ソフト | 【デザインコース】Photoshop、Illustrator |
| サポート体制(学習面) | ・オンラインでの質疑応答(半永久的) ・無制限のレビュー添削対応 ・補講や動画教材の提供 ・受講生限定コミュニティの提供 ・定期的なイベントの開催 ・個人面談の実施 ・個別学習ロードマップの作成・提供 ・定期的な進捗確認ミーティングの実施 |
| サポート体制(キャリア面) | ・転職支援/案件獲得の無期限サポート ・履歴書添削、面接対策 ・案件紹介 ・WASクラスの無料提供 |
| サポート体制(費用面) | ・各種キャンペーンの実施 ・学割価格の提供 ・2週間の全額返金保証 |
ワナビーアカデミー|卒業後は企業案件の紹介保証もあり


ワナビーアカデミーではWebマーケティングの基礎知識も踏まえたWebデザイナー向けのコースを展開しているので、現場で求められるスキルを一挙に習得しやすくなっています。
卒業後もサブスク制度に切り替えて永久的に学習サポートを受けられるので、復習として繰り返し教材をチェックしたりアドバイスを受けることが可能です。
ただ指示通りにWebデザインができるのではなく、データ分析や企画段階からチームに参加できる力を養えるので、企業だけでなく案件獲得でも大きなアピールにつながります。
卒業後1ヵ月以内に必ず企業案件を紹介してくれる保証もあるので、副業やフリーランスとして案件を獲得したい人におすすめのWebデザインスクールです。
ワナビーアカデミーのおすすめポイント
- 使用するソフトの使い方を学べる補講レッスンは回数無制限で受け放題
- 成果のでるLP&バナーを制作できるボリュームの大きなカリキュラムを採用
- オリジナルの副業案件紹介システムで案件を獲得できるチャンス
基本情報
| 料金(税込) | Webデザインコース:330,000円 |
| その他費用(税込) | 入学金:66,000円 卒業後の継続サポート:月額22,000円 |
| 学習期間 | Webデザインコース:6ヵ月 |
| 学習方法 | 自己学習(映像教材)/ライブ配信 |
| 学習スタイル | 通学/オンライン |
| 習得できるスキル | 【Webデザインコース】 Photoshop、Illustrator、デザイントレース、バナーの基礎、ディスプレイ広告、デザイン4原則、リサイズ、バナー事例、情報整理、スケジュール・納期、バナー設計、ペルソナ、競合調査、トーン&マナー、カラー(色相・トーン)、オリジナルバナー制作、HTML/CSS、LPデザイン、ワイヤーフレーム作成、キャッチコピー、FTPソフト、サーバー、テスト・検証、Web広告、Googleアナリティクス、ヒートマップ、分析・改修、ポートフォリオ制作 |
| 使用ソフト | 【Webデザインコース】 Photoshop、Illustrator |
| サポート体制(学習面) | ・マンツーマンでのフィードバック ・チャットでの質問し放題 ・補講レッスン受け放題 |
| サポート体制(キャリア面) | ・企業案件の1ヵ月以内獲得保証 ・案件紹介システムの提供 |
| サポート体制(費用面) | ・各種キャンペーンの実施 ・授業料全額返金制度(8日以内) ・マーケティングコースとの同時受講割引 |
nests(ネスト)|授業料免除の特待生制度があり


ネストは企業への就職からフリーランスとしての案件獲得まで、卒業後のキャリア形成サポートがカリキュラムに充実しているスクールです。
基礎から学んだうえで、受講最後の修了作品発表会では企業の求人オーディションも合わせて開催しています。また、世界各地へのデザインアワードへのチャレンジも積極的にスクールがサポートし、海外進出も実現できるチャンスです。
授業は週1回の固定スケジュールですが、土曜日に実施することで仕事や学業で忙しい方でも参加しやすい環境に。参加が難しい場合はオンデマンド配信も提供するコースがあるので、無理なく学習できますよ。
受講期間中の課題評価によっては、授業料が免除になる特待生になれるチャンスも。エントリーはだれでも可能なので、学習意欲の高い方は応募してみてください。
ネストのおすすめポイント
- 修了作品発表時に企業や制作会社からのオーディションも実施
- 特待生制度にエントリーして合格すれば授業料を最大全額免除できる
- 修了生・卒業生のみ参加できるプロジェクトチームで実績作りから人脈形成を実現
基本情報
| 料金(税込) | Web Designスタンダードコース:294,800円 Web Designアドバンスコース(UIUX):360,800円 |
| その他費用(税込) | 入学金:55,000円 |
| 学習期間 | Web Designスタンダードコース:6ヵ月 Web Designアドバンスコース(UIUX):6ヵ月 |
| 学習方法 | オンデマンド/ライブ配信 |
| 学習スタイル | 通学/オンライン |
| 習得できるスキル | 【Web Designスタンダードコース】 デザインスキル、アプリケーションスキル基礎、サイト設計、Webデザイン講座、Webサイトデザイン実践、フロントエンド基礎、Google Analytics運用、CMSマニュアル製作、SEO基礎、修了制作 【Web Designアドバンスコース(UIUX)】 デザインスキル、UXデザイン実践講座、UIデザイン実践、SEOテクニック、サーバーサイド基礎、Webサイトデザイン実践、修了制作 |
| 使用ソフト | 【Web Designスタンダードコース】 XD、Illustrator、Photoshop 【Web Designアドバンスコース(UIUX)】 XD、Illustrator、Photoshop |
| サポート体制(学習面) | ・メール、チャットでの質問対応 ・ポートフォリオ指導 ・学習管理システムの提供 |
| サポート体制(キャリア面) | ・転就職カウンセリング ・求人/インターン紹介 ・クリエイターズネットワークの紹介 |
| サポート体制(費用面) | ・nests特待生制度で授業料免除 ・キャンペーンの実施 |
SAMURAI ENGINEER|キャンペーンや優待などの活用で安価に学べる
SAMURAI ENGINEERは名前にもあるようにエンジニアメインのオンラインスクールですが、Webデザイナー向けのコースも提供しています。
キャンペーンや女性向けの優待を活用すれば比較的安価に利用できるのも高評価のポイントです。
SAMURAI ENGINEERでは学習コーチが専属となって進捗を逐一フォローしてくれるほか、分からないことは質問掲示板を活用していつでも相談できるので未経験でも安心できますよ。
完全オリジナルのWebサイト制作をカリキュラムに取り入れることで、企画段階からの制作スキルを養えるのも魅力的。完成したWebサイトをポートフォリオにして転職や案件獲得につなげることが可能なカリキュラムです。
基本情報
| 料金(税込) | 4週間プラン:66,000円 12週間プラン:198,000円 24週間プラン:297,000円 |
| その他費用(税込) | 入学金:99,000円 |
| 学習期間 | 4週間プラン:約1ヵ月 12週間プラン:約3ヵ月 24週間プラン:約6ヵ月 |
| 学習方法 | 自己学習(映像教材) |
| 学習スタイル | オンライン |
| 習得できるスキル | 【Webデザイン 教養コース】 Photoshop、HTML/CSS、WordPress |
| 使用ソフト | 【Webデザイン 教養コース】 Photoshop |
| サポート体制(学習面) | ・ポートフォリオ制作支援 ・質問掲示板QAサイトの提供 ・学習コーチによる進捗フォロー ・交流イベントの開催 |
| サポート体制(キャリア面) | ・履歴書添削、面接対策 ・求人の紹介 |
| サポート体制(費用面) | ・キャンペーンを実施 ・女性向け優待プログラムの提供 |
テックアカデミー|充実したキャリアサポートで安心


テックアカデミーでは単発講座も豊富に用意しており、必要に応じてマーケティングなどの別講座ともセットでお得に受講できます。
Webサイト制作におけるデザインなどの基礎知識を習得できるだけでなく、受講期間中は定期的なマンツーマンメンタリングで、Webデザイナーとしてのキャリア形成についても同時進行でサポートをしてくれます。
転職求人を紹介するサイトの提供から、クラウドワークスと連携させたプロジェクトの実施まで、幅広いキャリアサポートも行っているので、Webデザイナーとしてデビューしたい方におすすめです。
学割から先割、友達との割引など割引制度も充実しているほか、給付金対象制度もあるので、通常よりもお得な受講費用で受講できるチャンスもありますよ。
基本情報
| 料金(税込) | Webデザインコース(4週間):185,900円 Webデザインコース(9週間):240,900円 Webデザインコース(12週間):295,900円 Webデザインコース(16週間):350,900円 デザイン実践ポートフォリオコース(4週間):174,900円 デザイン実践ポートフォリオコース(8週間):229,900円 デザイン実践ポートフォリオコース(12週間):284,900円 Webデザインフリーランスコース:330,000円 その他単発講座あり |
| その他費用(税込) | とくになし |
| 学習期間 | Webデザインコース:1ヵ月/2ヵ月/3ヵ月/4ヵ月 デザイン実践ポートフォリオコース:1ヵ月/2ヵ月/3ヵ月 Webデザインフリーランスコース:3ヵ月 |
| 学習方法 | 自己学習/ライブ配信 |
| 学習スタイル | オンライン |
| 習得できるスキル | 【Webデザインコース】 Webデザインの原則、ワイヤーフレーム、Photoshop、HTML/CSS3、Sass、jQuery、デザインスキル、レスポンシブデザイン対応 【デザイン実践ポートフォリオコース】 XDを使ったワイヤーフレーム、Webデザインの原則、Webデザインのスキル、コンセプト設計のスキル 【Webデザインフリーランスコース】 実案件の実施、案件リサーチや選定ノウハウ |
| 使用スキル | 【Webデザインコース】 Photoshop 【デザイン実践ポートフォリオコース】 XD |
| サポート体制(学習面) | ・定期的なマンツーマンメンタリング ・チャットでの質問対応 ・回数無制限の課題レビュー ・コンテストの開催 |
| サポート体制(キャリア面) | ・転職サポートサイトの提供 ・1ヵ月以内の副業案件保証 ・クラウドコーチプログラムでの案件サポート |
| サポート体制(費用面) | ・Adobe CCの3ヵ月無料提供 ・各種割引の提供 ・リスキリングを通じたキャリアアップ支援事業認定講座 |
【一覧比較】タイプ・目的別で本当におすすめのWebデザインスクール!転職や副業目的の方必見!
ここまで、おすすめしたいWebデザインスクールについて16選お伝えしました。
どのスクールにも魅力がそれぞれありましたが、まだ決めきれずに迷っている方には、受講生のタイプ別にとくにおすすめしたいWebデザインスクールを紹介します。
副業ねらいで勉強したい忙しい社会人
➡オンラインと通学のハイブリッド受講ができるスクール
安い受講費用に抑えたい人
➡割引やキャンペーンが豊富なスクール
未経験から仕事につなげたい人
➡就職支援が充実したスクールがおすすめ
家事や育児がある女性(主婦・ママ)
➡隙間時間でもきちんと学習できるスクールがおすすめ
今回紹介したWebデザインスクール16選では、それぞれどんな特徴があるのでしょうか。以下の一覧表で比較をしてみました。
| スクール | ハイブリッド受講 | 割引/キャンペーン | 就職支援 |
|---|---|---|---|
| デジタルハリウッドSTUDIO by LIG | 割引 | 独立向けが手薄 | |
| Winスクール | 有料 | Adobe割引/給付金 | 独立向けが手薄 |
| KENスクール | 通学のみ | Adobe割引/割引 | 独立向けが手薄 |
| Code Camp | オンラインのみ | 割引/給付金 | 独立向けが手薄 |
| DMM WEBCAMP | オンラインのみ | Adobe割引/返金/割引 | |
| インターネットアカデミー | 給付金/支援策 | 独立向けが手薄 | |
| ヒューマンアカデミー | Adobe割引/給付金/キャンペーン | 独立向けが手薄 | |
| Raise Tech | オンラインのみ | 返金/割引/キャンペーン | |
| ワナビーアカデミー | 返金/割引/キャンペーン | 転職向けが手薄 | |
| nests | 免除/キャンペーン | ||
| SAMURAI ENGINEER | オンラインのみ | キャンペーン/支援策 | 独立向けが手薄 |
| テックアカデミー | オンラインのみ | Adobe割引/給付金/割引 | |
| SHElikes | キャンペーン | 転職向けが手薄 | |
| Famm | オンラインのみ | キャンペーン/支援策 | 転職向けが手薄 |
| デイトラ | オンラインのみ | キャンペーン |
副業ねらいで勉強したい忙しい社会人にはハイブリッド受講ができるスクールがおすすめ
仕事とWebデザインスクールでの学習を両立したい方におすすめのスクールは「DMM WEBCAMP」です。
DMM WEBCAMPのWebデザインコースでは、4週、8週、32週から学習期間を選べるので、忙しい社会人でも安心です。確保できる時間や料金、カリキュラムの濃さから自分に合った受講期間を選びましょう。
またカリキュラムでは動きのあるサイト制作や、実務で必要なSEO対策など副業案件に欠かせない技術や知識を習得可能です。
さらに副業に関する基礎知識や案件獲得のポイントをまとめたカリキュラムで学び「未経験から副業実績の獲得」まで徹底的にサポートしてくれます。
卒業後の相談会やメンタリング制度もあり、副業の仕事獲得まで具体的に学んでいけるスクールです。
受講費用を抑えたい人はきちんと理由があって安いを実現できているスクールがおすすめ
「デイトラ」はスクールの受講費用を抑えたい人におすすめで、コストパフォーマンスが抜群のカリキュラムが魅力です。
119,800円(税込)を支払えば、110日分の十分なカリキュラムに加え、ずっとカリキュラムを閲覧できます。値段だけ見ても業界でなかなかの最安値なのに、カリキュラムがきちんとしているのがおすすめポイントです。
実際、デイトラの教材には”学んだスキルで仕事をする”という明確なゴールがあるため、知識習得はもちろん、Webスキルで仕事をするためのカリキュラムが整っています。
これほどのサポートの中でデイトラが受講費用を抑えられている理由は、広告費をかけていないからだと言われています。
”SNSから生まれた”Webデザインスクールであるため、SNSでスクールの口コミが広がり受講生同士の交流も盛んであり、多くの人が興味を持つきっかけとなっています。 加えて教材の質の高さが良い効果を生み、2020年4月の開校から受講者数は累計14,000人を突破した人気の高いWebデザインスクールです。
未経験から仕事につなげたい人なら就職支援が充実したスクールがおすすめ
未経験向けに就職支援や求人紹介が充実しているおすすめのスクールは「インターネットアカデミー」です。
30年以上の運営実績と卒業生たちの活躍があり業界からの信頼も厚いインターネットアカデミーでは、アカデミーならではのネットワークを活用して就活ができます。
受講生・卒業生向けの求人情報は常に600社以上を掲載。大手グローバル企業からベンチャー企業までバリエーションも豊富で、卒業後も活用可能です。
さらに定期的にセミナーや交流会でクリエイター同士の交流を図り、人脈づくりとして絶好の機会を提供しています。
また、グループ企業のウェブスタッフではWeb専門人材サービスを提供しており、1人ひとりにマッチする企業を紹介してもらえるので、未経験からスタートした人でもWebデザイナーとして正社員で働くことを実現できますよ。
育児や家事がある女性は手厚いサポートと隙間時間でも学べるかが重要
育児や家事とWebデザイン学習を両立したい女性におすすめなスクールは、「SHElikes(シーライクス)」です。
SHElikesには、IllustratorやコーディングなどWebデザイナーに必要なスキルを学べる動画が豊富に用意されています。オンラインで見放題なため、育児や家事の隙間などちょっとした時間に好きなタイミングで受講できるのが魅力です。
オンラインでWebデザイン学習を進めるだけでなく、未経験の方でも挫折しないよう次のような学習そしてキャリアサポートも用意されています。
【SHElikesの手厚いサポート】
- お仕事チャレンジ:卒後後にWebデザイン案件を提供してもらえる
- 月1回のコーチング:目標達成のための行動や学習計画を確認できる
- オンライン質問:いつでも講師に質問し放題だから学習が止まらない
- プロによるWebデザイン成果物の添削:改善点などをフィードバックをもらえる
- 特別イベント:お仕事機会や人脈づくりなどが可能になる



サポートが手厚いので、卒業後のキャリアに不安を感じにくいと定評です!
SHElikesではオンライン講座を無料で視聴できるので、自分に合うか事前に確認してみるのも良いでしょう。
【完全網羅】Webデザイナーに関する未経験者の疑問を解決!
そもそも、未経験の方にとっては
「Webデザイナーって具体的にはどんな仕事?」
「Webデザイナーって本当に良いの?」
などなど、分からないことがいっぱいですよね。
そこで、ここでは気になるWebデザイナーに関する基礎知識を紹介します。ぜひ参考にしてくださいね。
Webデザイナーになるためにスクールでは主にコードやソフトの使い方を勉強する
ほとんどのWebデザインスクールでは、サイト制作の基礎となるHTML/CSSなどのコードをメインに学びます。コースによってはPhotoshopなどサイトをデザインする際に使うソフトの使い方も教えてくれるので、まったくの未経験でも安心してください。
また、JavaScriptなどのプログラミングや企画段階で求められるマーケティング・企画といった現場で求められるスキルを培うカリキュラムもあります。即戦力として活躍したい人は、このような発展的な内容も積極的に学んでみましょう。
コーディングスキルやプログラミング言語については頑張って独学で習得することも不可能ではありません。しかし、Webデザインスクールではインプットだけでなく実践的なアウトプットも取り入れています。
課題制作について講師から添削や講評をもらえたり、チーム開発の模擬体験に取り組むことで、単なるWebサイト制作の知識だけでなく、どんなスキルが求められているかを肌で体感することができます。
Webデザイナーに向いている人の特徴は?
Webデザイナーに向いているのは次のような特徴の人です。
- 創作意欲が高く自分で新しいものを作りたい
- クライアントの要望を理解してイメージを膨らませることができる
- イメージから論理的に組み立てて体現できる
- いろいろな物事への興味・関心が高い
Webデザイナーの仕事は、クライアントが作ってほしいと考えるWebサイトを実現すること。もしくはデザイナー側に企画も委ねられるケースも珍しくありません。
企画段階でクライアントから好印象をもらえるデザインを提案できるような創作意欲の高さが求められます。また、クライアントからの依頼を適切に理解する読解力も必要です。
ゼロベースから作り上げる仕事をやってみたい人に向いている職業と言えるでしょう。
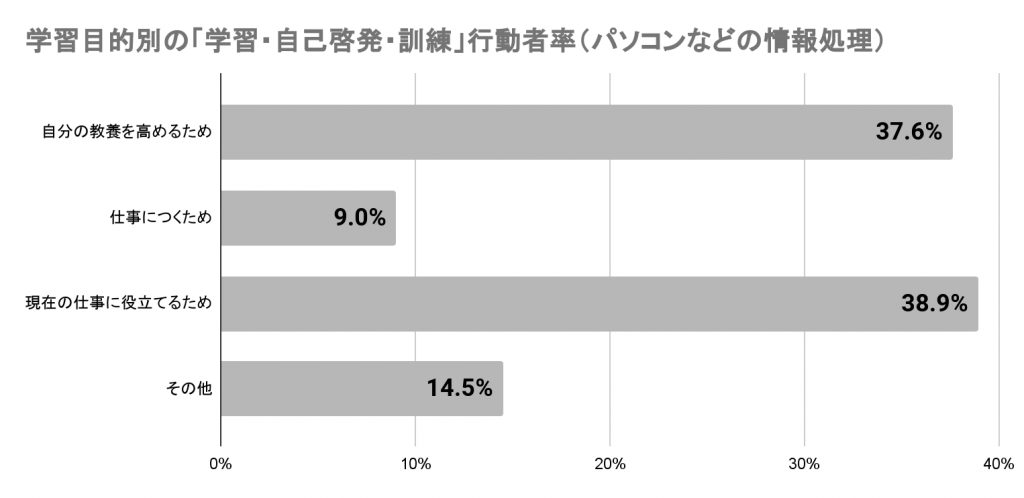
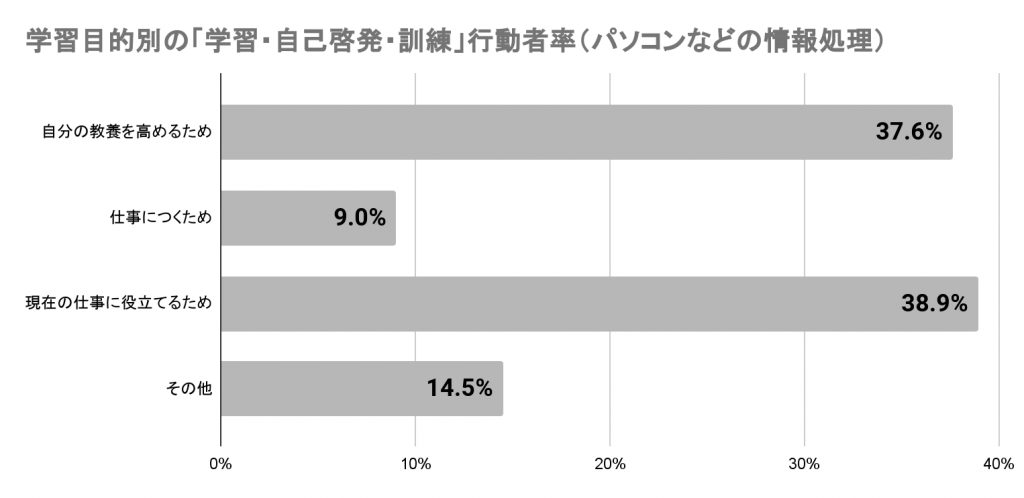
それでは、Webデザイナーで求められるパソコンスキルを学習する人たちがどんな目的で学習しているのでしょうか。
総務省が2022年に発表した「令和3年社会生活基本調査」によると、「パソコンなどの情報処理」を学習する人は、次のような目的で学習していることが分かりました。


多いのは「自分の教養を高める」「現在の仕事に役立てる」という理由です。仕事のスキルアップだけでなく、教養を高めて選択肢を広げる意味でも、パソコンスキル習得の学習は行われているようです。
Webデザイナーが育児中の女性や主婦に人気の理由は両立しやすい働き方ができるから
Webデザイナーの仕事は自営やフリーランスで働く人がほとんどです。
時間や場所を問わずに働きやすいフリーランスの働き方は、育児中の女性や主婦にもぴったり。
跡見学園女子大学の働き方に関する研究(2019)によると、家庭や子育てと仕事の両立のために再就職をすることは困難なケースになりやすいことが分かっています。
そして同論文では、在宅ワークなど企業雇用とは異なる働き方をキャリアデザインに加えることが重要であると伝えています。
先ほどもお伝えしたとおり、未経験でもWebデザインスクールで必要なスキルは習得可能です。
また、家事や育児と両立しながら勉強時間を取ることもできるスクールはたくさんあります。自宅にいながらでも働きやすい環境が整っているWebデザイナーを目指して、Webデザインスクールに通ってみることをおすすめします。
Webデザインスクールでの学習がおすすめな理由は?女性や社会人などタイプ別に解説


続いて、Webデザインスクールでの学習がおすすめな理由を、女性や社会人などのタイプ別に紹介していきます。
【全員共通】Webデザインスクールがおすすめなのは…
まず、全員共通でWebデザインスクールがおすすめな理由は、以下の5つです。
- 独学よりも現場で使える実践的なスキルを習得できる
- 比較短時間でスキルを身につけられる
- 現役デザイナーに分からないことを質問・相談できる環境
- AI活用など最新技術を踏まえたデザインスキルが習得可能
- 就職や副業など仕事獲得するサポートが手厚い
独学よりも現場で使える実践的なスキルを習得できる
Webデザインスクールの場合、独学よりも実践的なスキルを習得できます。
Webデザインスクールの講師は、現役でバリバリ活躍している人ばかりです。実際の現場で得ている知識をそのまま教えてもらえます。
実際の現場で得ている知識とは、
- こういう困難があるから〜を事前にした方が良い
- もっと効率的にWebデザインを学ぶなら〜した方が良い
- この知識はあまり現場では使わないから、優先順位は落として良い
などです。
Webデザイナーになるには、Illustratorなどのデザイン知識のほかにHTML / CSSなどのコーディング知識も不可欠です。また、成果物を作るだけでなく、クライアントの要望を汲み取るヒアリング力・消費者視点で考えるマーケティングスキルも重要となります。
独学の場合、こういったことを明確に習得することは難しいです。
Webデザインスクールであれば現場から得た知識を教えてもらえるので、高度なデザインスキルはもちろん、プロのクリエイターとしての考え方、現場での立ち回り方も知れます。
比較短時間でスキルを身につけられる
独学では自分で学習スケジュールやカリキュラムを考えなければいけませんが、Webデザインスクールでは効率良く学習できるカリキュラムを提供してくれます。
現場で活躍するために必要なスキルから未経験向けに抑えておきたい基礎知識まで、コース別に適切なカリキュラムを考えるのがWebデザインスクールの役割です。
学習のゴールも決まっているので、期間中だけ集中して取り組めるというメリットも。すぐにWebデザイナーとして活躍することを目指す人や、早期に転職や働き方を変えたい人なら、独学よりもスクールに通って効率良く知識・スキルを習得しておきましょう。
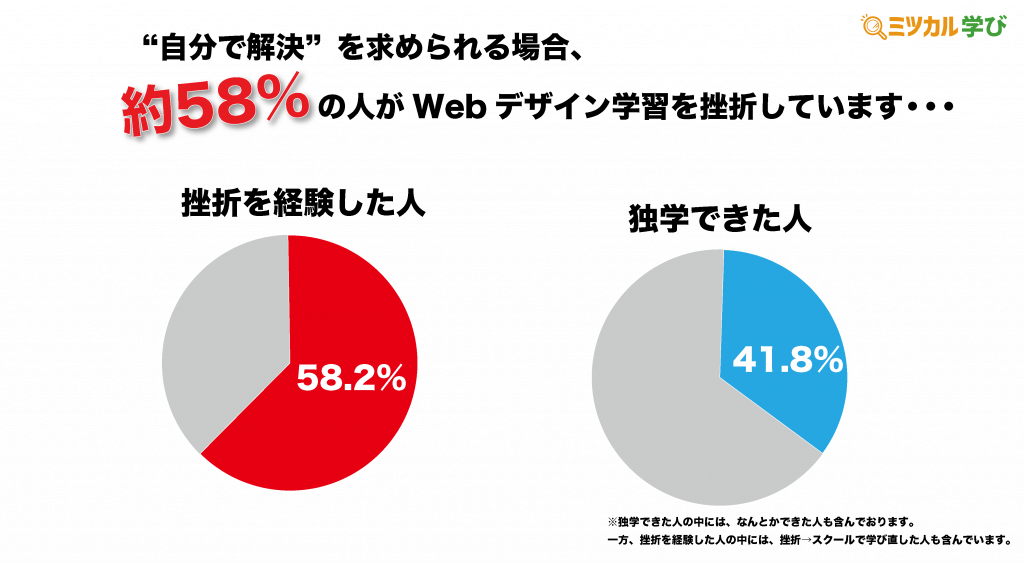
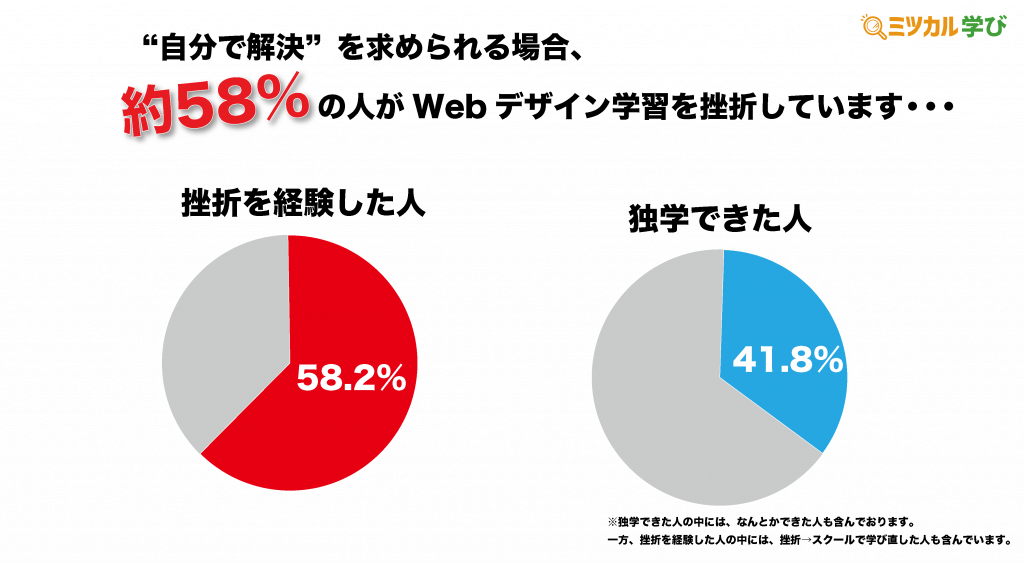
分からないことを質問・相談できる環境がある
Webデザインスクールであれば、いつでもどこでも分からないことを質問できます。Webデザインに限らず、何かを学習しようとすれば、『ここが解決できない』などとトラブルに直面します。
独学の場合、トラブル対処はネットなり書籍なりで自分で解決しなければいけません。時間はもちろんかかりますが、”自分で解決”というのがWebデザイン学習を挫折してしまう理由になっているのです。


Webデザインスクールであれば、質問サポートをオンライン・オフライン限らず対応しているため、相談してすぐに問題を解決可能です。
AI活用など最新技術を踏まえたデザインスキルが習得可能
ChatGPTを始めとしたAI技術に対応したデザインスキルなどの最新技術を踏まえてWebデザインを学べるのは、Webデザインスクールのメリットです。生成 AI 時代の DX 推進に必要な人材・スキルの考え方で経済産業省が発表しているように、AI技術はどんどん成長しています。
上記に加えて、Webデザインの仕事をする中で、デザイン用ソフトの頻繁な更新やスマートフォンなど新しいデバイスへの対応も必要になってきます。
要はWebデザインの仕事をするなら、日々最新技術を学ぶことが大切なのです。Webデザインスクールであれば、現役デザイナーである講師が情報を伝えてくれるので、必要な情報を漏らすことはありません。
就職や副業など仕事獲得するサポートが手厚い
Webデザインスクールは知識やスキルの習得を支援するだけではありません。スクールを卒業後のキャリアもしっかり支援してくれます。
キャリア支援では、次のようなことを手伝ってもらうことが可能です。
キャリア支援の内容
- 実績のある企業求人の紹介
- クラウドソーシングで案件獲得するためのノウハウ
- 進路相談
- 面接対策
- ポートフォリオ作成など
なお、とくにキャリア支援が手厚いのは、『インターネットアカデミー』です。


インターネットアカデミーには、受講生・卒業生限定の求人があります。受講生・卒業生限定の求人にある案件は、就職や副業など幅広いです。そのため、自分にぴったりな求人(案件)が見つかるといえます。
求人紹介だけでなく、面接練習や案件獲得方法などのキャリア支援が充実していることも特徴です。「卒後後のキャリアが不安…」という人でも安心ですよ。
Webデザインの知識を得ても、それを活用して報酬が得られなければ意味がありません。Webデザインスクールであれば、就職・案件獲得サポートがあるのでスクール卒業後のキャリアも安心です。
【女性・主婦】Webデザインスクールがおすすめなのは…
女性や主婦にWebデザインスクールがおすすめな理由は、以下のとおりです。
- 育児や家事と両立できる学習計画になっている
- オンラインサポートなど学習が進めやすい環境がある
育児や家事と両立できる学習計画になっている
Webデザインスクールは、育児や家事と両立できるようにカリキュラムになっていることが多いです。具体的には、以下のような感じになります。
- 日中、深夜でもデザイン講座を見れるようになっている
- いつでも質問可能なオンラインサポートが充実している
- 厳しい進級試験がないなど
オンライン学習に対応しているWebデザインスクールがほとんどなので、スキマ時間を使って学べます。スキマ時間であっても、Webデザイナーになるための正しい学習方法をスクール側が熱心に考えてくれるので、「学習ペースが遅くてWebデザイナー難しいかも…」なんてことにはならないはずです。
オンラインサポートなど学習が進めやすい環境がある
Webデザインスクールは、家事・育児・プライベートが忙しい女性でも安心して学習を進められるようにサポートが充実しています。
たとえば、メンターと呼ばれる担当スタッフが学習スケジュールを立ててくれたり、進捗を常に確認してくれたり。初めてWebデザインの学習をする人でも、挫折しずらい学習環境が整っています。
また、いつでもオンラインで質問できる環境があることが多く、”困ったらすぐに”相談→解決が可能です。
【社会人】Webデザインスクールがおすすめなのは…
社会人にWebデザインスクールがおすすめな理由は、以下のとおりです。
- 最大70%OFFになる教育訓練給付金を活用できる【条件あり】
- 転職支援や就職サポートが充実している
最大70%OFFになる教育訓練給付金を活用できる【条件あり】
社会人であれば教育訓練給付金を受け取れるため、Webデザインスクールを安く利用できます。教育訓練給付金制度とは、働く人のキャリア形成や雇用の安定などの促進を目的にしているもので、厚生労働省が認定する講座なら支払った費用の一部が負担されます。
安くなる金額は最大70%(56万円)です。たとえば、テックアカデミーのWebデザインコース8週間で教育訓練給付金の活用をすれば、240,900円(税込)→87,600円(税込)になります。
Webデザインスクールを安く使えるのが教育訓練給付金ですが、対象者などの条件が存在します。具体的には、下記を参考にしてください。
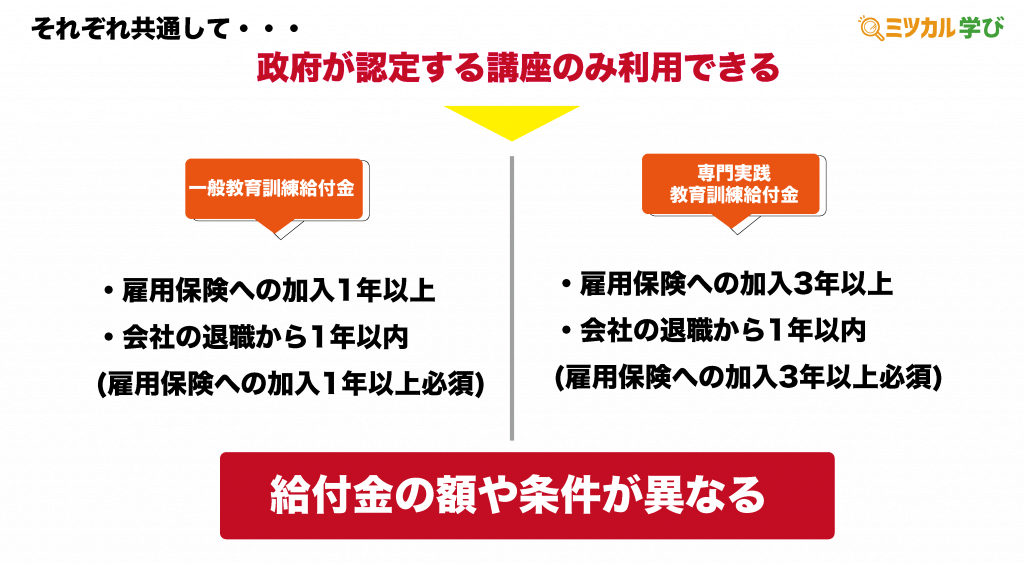
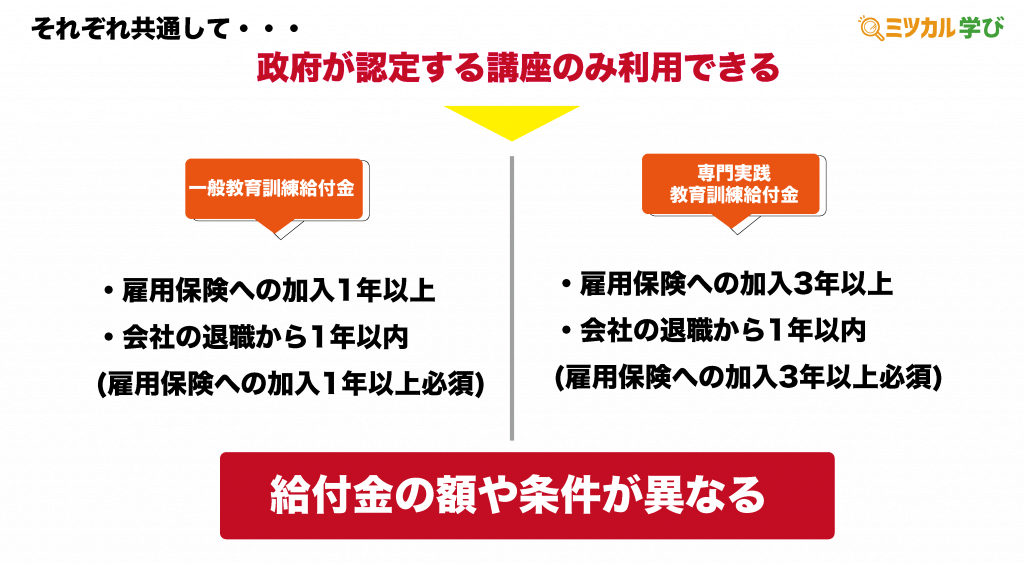
そもそも教育訓練給付金には、下記の2種類が存在します。
- “一般”教育訓練給付金:最大10万円の給付が可能
- “専門実践”教育訓練給付金:最大56万円の給付が可能
一般であるか専門実践であるかどうかは、Webデザインスクールによって違います。また、それぞれで適用される条件や給付される金額も異なります。
教育訓練給付金の対象者と条件


- 一般教育訓練給付金なら…
- 雇用保険に加入して1年以上が経っている人
- 雇用保険に1年以上加入していて会社を離職してから1年以内の人
- 専門実践教育訓練給付金なら…
- 雇用保険に加入して3年以上が経っている人
- 雇用保険に3年以上加入していて会社を離職してから1年以内の人
- 厚生労働省が指定している講座のみ利用可能
上記のような適用条件は存在するものの、教育訓練給付金を活用すればWebデザインスクールを安く利用できます。そのため、対象であるなら給付金を受け取るのが賢明です。
なお、教育訓練給付金を受け取るには、受講開始日の1ヶ月前に手続きすることが必要です。教育訓練給付金の活用を考えている人は、ハローワークへ相談しに行ってください。
転職支援や就職サポートが充実している
転職支援や転職サポートなどが充実しているのは、Webデザインスクールならではの強みです。Webデザインスクールに入学する目的は、Webデザインスキルで収入を得ることのはず。
独学の場合、Webデザインスキルを習得は可能なものの、スキルの習得後のキャリアの保証はありません。Webデザインスクールでは「全然企業から採用されない…」とならないよう、次のようなキャリア支援が充実しています。
キャリア支援一覧
- 面接練習
- 企業の求人紹介
- キャリアの相談
- 職務履歴書など書類作成の支援
- スクール在学中に関連企業へのインターシップなど
上記を見てわかるように、Webデザインスクールは転職・就職サポートが充実しています。「Webデザイン学習後のキャリが心配…」というなら、Webデザインスクールを利用するのがおすすめです。
【未経験】Webデザインスクールがおすすめなのは…
未経験にWebデザインスクールがおすすめな理由は、以下のとおりです。
- 正しいスキルが習得できるため仕事を獲得しやすくなる
- 生徒と一緒に取り組めるため挫折しずらい
正しいスキルが習得できるため仕事を獲得しやすくなる
Webデザインスクールでは、現役デザイナーが講師であるため正しいスキルが身に付きます。
Webデザインの学習は幅広いため、とにかくデザインを頑張るなど自分の目的に合わせて必要なスキルを見極めるのが大切です。自分の目的に必要のない知識を一生懸命学んでも意味がない=仕事獲得には繋がりませんよね。
独学でWebデザインの学習をする場合、『何を』『どれくらい』身につけるのかを判断できないケースが多いです。その結果として、将来的に”効率的に案件を獲得できない”事態が生まれるんですね。
一方、Webデザインスクールであれば副業や就職など自分の目標に合わせてカリキュラムを組んでもらえるため、独学と比べてデザイナーとして容易に独り立ちができます。
生徒と一緒に取り組めるため挫折しずらい
Webデザインスクールでは生徒と一緒に課題を取り組めることが多く、モチベーションを保ちやすいです。独学との大きな違いは、まさに誰かと進められることでしょう。
Webデザインスクールにはメンターと呼ばれる担当者がいるものの、何かを相談する際に”しずらさ”を感じてしまうものです。
同じ生徒なら、「ここはどうやってやるのかな?」「今モチベーションなくて辛いから、気軽に相談したい…」などなど、遠慮せずに相談できるため、Webデザインの学習を挫折しずらいといえます。
【フリーランス】Webデザインスクールがおすすめなのは…
フリーランスにWebデザインスクールがおすすめな理由は、以下のとおりです。
- 案件獲得サポートがあるため安定収入を獲得できる
- 人脈を作れるため案件獲得がスムーズになる可能性も
案件獲得サポートがあるため安定収入を獲得できる
Webデザインスクールでは、就職支援のほか、案件獲得サポートも充実しています。フリーランスとして独立して気にするのは、”収入”ですよね。
Webデザインスクールで高度なスキルを身につけれたとしても、案件獲得に繋がらなければ意味がありません。しかし、Webデザインスクールであれば次のような案件獲得サポートがあるため、卒業後のキャリアもある程度安心できます。
案件獲得サポート一覧
- 案件の直接的な紹介
- 実績を示すポートフォリオ作成の支援
- 案件獲得に使うクラウドソーシングの効率的な利用方法
- クライアントから依頼されている案件の納品サポート
直接的な案件紹介をサポートとしてくれるWebデザインスクールもあるので、Webデザインの学習を安心して進められます。
人脈を作れるため案件獲得がスムーズになる可能性も
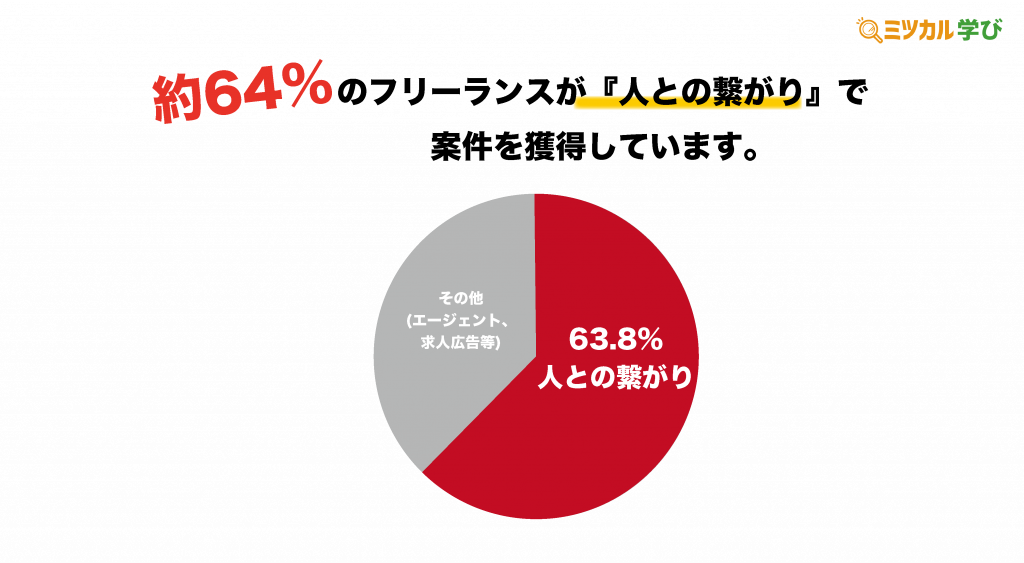
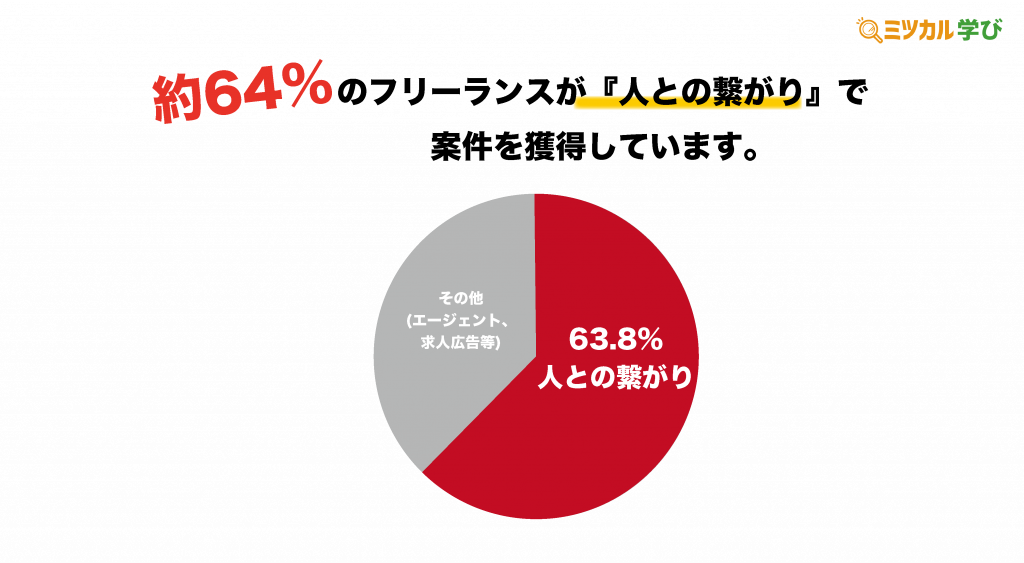
Webデザインスクールでは生徒と交流する機会があるため、幅広い人脈を作れます。フリーランス白書2022によれば、フリーランスの仕事獲得経路1位は人脈で65.9%を占めます。続いて、過去・現在の取引先が58.3%と2位になっています。


簡単にいえば、人との繋がりがフリーランスの案件獲得に繋がっているわけです。
フリーランスは自ら案件を取ることが必要で、案件を受注しなければ収入ゼロ状態になってしまいます。Webデザインスクールの生徒と人脈を作れれば、将来的には案件を共有し合える仲間になれるかもしれません。
人脈は案件の獲得だけでなく、フリーランスとして独立後の悩みを相談できるなど、安心して仕事を進められることにも繋がります。
Webデザインスクールの失敗しない選び方!


おすすめのWebデザインスクールを紹介する前に、自分にぴったりのスクールを見つけるための選び方を4つ紹介します。
Webデザインスクールの選び方
- 自分が学びたい目的となにを学びたいかをはっきりさせて軸にする
- 安い受講費用だけにこだわらずサービスやサポートもチェックする
- 人脈を広げたいなら在学中~卒業後も参加できるコミュニティがあると◎
- 無料体験や相談会に参加してスクールの雰囲気を知っておこう
それぞれについて詳しく解説していきますので、参考にしてみてください。
自分が学びたい目的となにを学びたいかをはっきりさせて軸にする
まずは、自分がWebデザインスクールで学ぶ目的となにを学びたいかをはっきりさせましょう。
学ぶ目的が「フリーランスとして活躍したい」なら、案件獲得のノウハウも教えてくれるカリキュラムを選ぶべきです。
一方で「Webデザイナーとして転職したい」となれば、案件獲得よりも求人紹介や就活についてサポートしてもらえるスクールの方を選びましょう。
目的がはっきりしないままスクールに入ってしまっても、サポートを活用できずに卒業後うまくスキルを活かせなくなってしまいます。
また、なにを学びたいかもはっきりさせておくことで、自分にぴったりのコースを選べます。
コースによって学べる内容は異なるため、それぞれのカリキュラムと取得できるスキルについては要チェックです。
安い受講費用だけにこだわらずサービスやサポートもチェックする
ただ安いからという理由でWebデザインスクールを選ぶのは得策ではありません。
もちろん受講費用が安いスクールは魅力的ですが、ほかのスクールと比べてどんなサービスやサポートを受けられるのかをしっかりチェックしておきましょう。
ただ安いだけで実際は教材の提供だけというリスクもあります。最初の選び方で伝えた「目的」や「学びたいもの」にマッチするスクールでなければ、いくら安くても払い損です。
この記事で紹介するおすすめのWebデザインスクールについては、基本情報として料金情報とサポート内容、学習内容についてまとめています。
気になるスクールがある人はどんなサポートがあるのかしっかりチェックして、安さだけでスクールを選ぶことがないようにしましょう。
人脈を広げたいなら在学中~卒業後も参加できるコミュニティがあると◎
卒業後はフリーランスとして活躍したいという人は、在学していたWebデザインスクールでの人脈が活きてくることもあるでしょう。
講師やカウンセラーといった縦のつながりだけでなく、同期の受講生だった人とも横のつながりで仕事が舞い込んでくるチャンスがあります。
とはいえ、オンラインタイプのWebデザインスクールだと自宅受講をする人が多く、なかなかほかの受講生と交流する機会はありません。
しかし中には、「限定コミュニティ」として受講生同士の交流の機会を提供してくれるスクールがあります。
一緒に開発をしてみたりコンペで互いの作品を見合ったりなど、イベントを交えて交流していくなかで仲間を見つけることができるでしょう。
卒業後も在籍できるコミュニティであれば継続して人脈を作れるきっかけができますし、在学中にOBとの縦のつながりを広げることも可能です。
無料体験や相談会に参加してスクールの雰囲気を知っておこう
「ココに決めたい!」というスクールが見つかった人も、まずは一度落ち着いて無料体験などに参加しましょう。
スクールの善し悪しはこの記事だけでなく公式HPや口コミでも知れますが、結局は自分に合うのかどうかが大切です。
スクールの雰囲気を知るためにも、入ってみたいと思ったスクールの無料体験に参加して確かめてみてください。
無料体験がない場合は相談会などに参加し、自分の目的や学習したいことを素直に伝え、どんなサポートを受けられるのか・思わぬ注意点がないかを確認することをおすすめします。
こういった事前のチェックをせずに入ってしまうと、思っていたイメージとは違うギャップを感じてしまい、入ったことへの後悔や学習意欲の低下につながってしまいます。
Webデザインスクール卒業後にWebデザイナーとして活躍するためのシチュエーション別ロードマップ


Webデザインスクールを卒業した後、Webデザイナーとして活躍してスクールの費用を回収したい考えもありますよね。
ここからは、Webデザイナーとして活躍するためのシチュエーション別ロードマップを紹介していきます。
とはいえ人それぞれの状況も異なるため、あくまでもベーシックなロードマップとして参考としてチェックしてみてください。
未経験からフリーランスとして案件獲得を目指す場合はポートフォリオが重要
フリーランスで活躍するためには、まず実績づくりとして案件獲得が大切です。
案件を獲得するためには「自分はこんなサイトを制作できます」とクライアントへ積極的にアピールすることが重要になります。そのため、次のようなロードマップで実績を積み上げてみましょう。
- スクール在学中にポートフォリオ制作に取り組み、講師のフィードバックでブラッシュアップさせていく
- スクールが提供する案件紹介制度がある場合は有効に活用
- 営業をかける場合はポートフォリオで自己アピールを欠かさずに
未経験からのスタートだと、どうしても自己アピールに自信が持てません。既に活躍しているフリーランスのWebデザイナーはたくさんいるので、自分がほかの人に勝てるポイントがあるのか不安ですよね。
自己アピールのニガテ意識に有効なのは、「自分のこだわり」を語ること。
福岡県立大学の自己表現に関する論文(2016)によると、自己アピールにニガテ意識を感じる人が「自分のこだわり」について語るワークを取り入れることで、自分の意見を語ることに慣れが生じてニガテ意識が軽減されることが分かっています。
ポートフォリオのなかでどこにこだわったのかを語ってみることで、自然と自分の良さを見つけ出しアピールすることにつながりますよ。
まずは経験を積み重ねたいならエージェントサービスを利用して企業に転就職を
まずは会社員として安定した収入を確保しながらWebデザイナーとしての経験を積み重ねていきたい人は、転就職活動のためにエージェントサービスを利用してみるのもおすすめです。
とくにWeb系職種を専門に取り扱うエージェントサービスにはWebデザイナーの求人募集も豊富です。
今やWebデザイナーの仕事はIT企業だけでなくさまざまな業界で必要とされている職種。実際に、ものづくり産業においてもDX(デジタルトランスフォーメーション)の一環としてWeb系職種の人材確保が必要とされています。
エージェントサービスを利用する際のロードマップは次のとおりです。
- まずはしっかりと自己分析をしてどの業界で活躍したいか見極める
- 業界のDX事情や求められるWebデザイナーのスキルを分析する
- 就職したい業界に強いエージェントサービスに登録して積極的に就活をする
先ほどもお伝えしたように、今やWebデザイナーはIT企業以外にも必要とされる職種です。そのため、どの業界で働いてみたいかしっかり自己分析をして見極める必要があります。
また、業界でどんなWebデザイナーのスキルが求められているのかも分析しなければいけません。
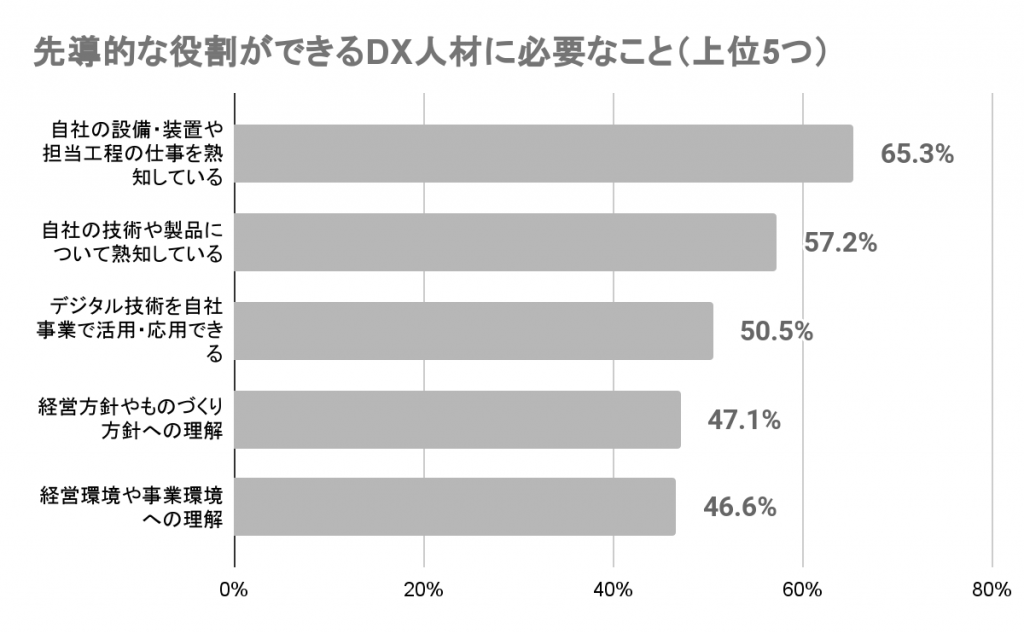
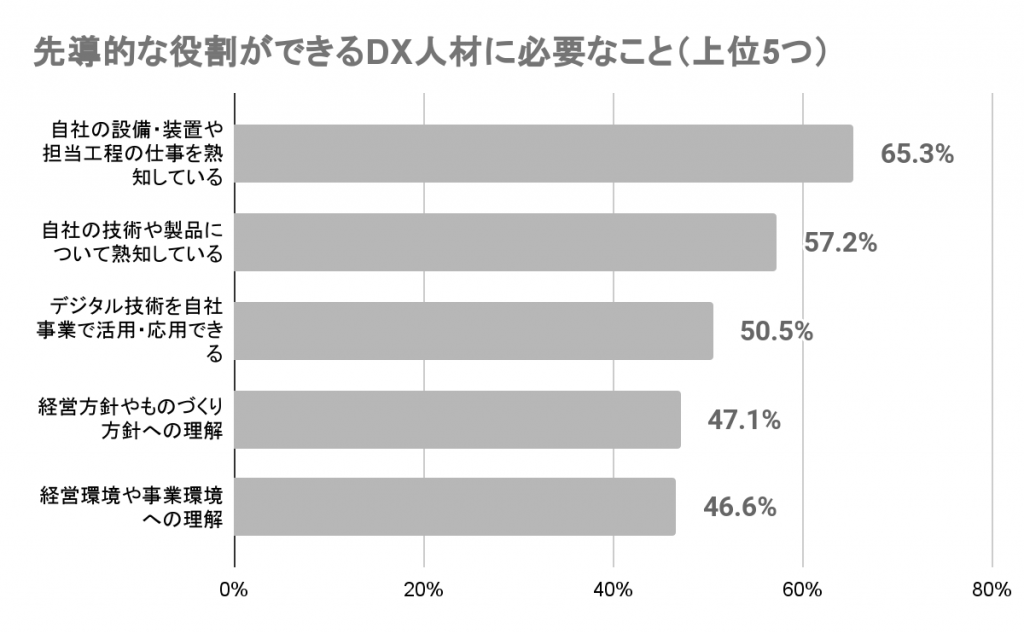
たとえばものづくり産業の企業は、「自社が保有する設備や担当行程の仕事を熟知している」が最も多く求められているスキルになります。


ものづくり産業ならではの求められるスキルになるので、前職で経験がある人などは有利にアピールができますね。
ほかの業界においてもDX人材に求められることはそれぞれ異なるため、しっかり分析してみましょう。
私生活に合わせて案件数を調整したいならクラウドソーシングで案件を探そう
育児中の方や仕事をしていて副業として活躍したい方など、Webデザイナー1本の生活ができない人におすすめしたいのがクラウドソーシングです。
クラウドソーシングには1回で完結する案件が多く掲載されており、自分の都合にあわせて案件数を調整することが可能です。
クラウドソーシングにもWebデザイナーの募集案件数はたくさんあるため、希望する報酬単価と納期が見合っていれば迷わず応募してもよいでしょう。
- 大手クラウドソーシングに登録して希望する条件にマッチする案件をチェック
- クラウドソーシングのプロフィールには習得したスキルとポートフォリオを掲載
- トライアルがある場合もあるのでスケジュールには余裕をもって応募しておく
【FAQ】おすすめのWebデザインスクールに関するよくある質問


最後に、初心者向けにWebデザインスクールに関するよくある質問をまとめてみました。ぜひ参考になれば幸いです。
- 独学でWebデザイナーになることは難しい?おすすめの市販教材は?
-
すでにソフトを持っていたり別職種のITスキルを持っている人など、Webデザインスクールのメリットが不要と感じる人なら、独学でWebデザイナーを目指すことも可能です。
また、すでにWebデザインのスキルを習得した人にも資料集としておすすめしたい市販教材があります。
ここからはおすすめの市販教材をピックアップして紹介します。
ゼロからはじめるWebデザイナー(日経BP,2023)
名前の通り知識ゼロからWebデザイナーを目指したい人向けに、仕事内容から基礎知識までまとめた1冊になります。初心者向けなので、導入書として活用してみるのをおすすめします。
Webデザイン良質見本帳(SBクリエイティブ,2021)
こちらは目的別に仕分けされたアイデア集で、Webデザイナーとしてセンスを磨きたい人にとっておきの資料集です。著者はデジタルハリウッドSTUDIOの講師も務めているフリーランスクリエイターの方。プロの見本をチェックして創作意欲を掻き立てるのにも一役買ってくれるでしょう。
- LINEなどで紹介される無料のWebデザイン講座は怪しい?
-
スクールのなかには「実質無料」などと受講費用がかからないことを謡ってLINEアカウントの登録を促すWebデザイン講座もあります。
なかには良質なスクールもありますが、LINEから怪しいセミナーに招待されるといったケースもあるため、無料に引き寄せられて登録をするのは推奨しません。
スクールが各種PCソフトの認定校であったり、大手企業を中心に多くの企業で活躍・導入している実績があると確認できない場合は、むやみに登録をすることは控えましょう。
- Webデザイナーとして持っておきたい資格はある?
-
Webデザイナーは特定の資格がなくてもスキルが認められれば活躍できる仕事です。
しかし、クライアントや企業に向けて資格を提示することで手早く自分のスキルをアピールすることができます。
とくに未経験の方は、自分が習得したスキルについて資格取得でさらに信頼度を高めることが可能です。
Webデザイナー向けの資格は主に次のとおりです。
実技および学科試験を実施。ウェブデザインに関する知識・技能、実務能力が問われる。
2級・3級合格者は協会理事長より、1級合格者は厚生労働大臣より「ウェブデザイン技能士」の合格証書が発行される。
世界標準(W3C)に完全準拠した試験で、HTMLやCSSを重視した問題が出題される。リモートWebテストの受験も可能。合格するとサーティファイからオープンバッジが交付される。
PhotoshopなどWebデザイナーの使用ソフトを提供するAdobeが認定するエントリーレベルの資格。アプリごとに科目が独立していて、合格するとデジタル認定証が発行される。
Webデザイナーに関する資格ではないものの、カラーについて知識や理論を理解していることを示せる資格。色彩センスを養うだけでなく、Webデザインに効果的なカラーの組み合わせを理論的に理解できるチャンスでもある。プロフェッショナル向けの1級は色彩実務担当として設計に携われるレベルを示す。
- Webデザイナーとエンジニアの仕事の違いは?
-
同じWeb系職種として人気のあるWebデザイナーとエンジニアですが、その仕事は似ているようで違います。
Webエンジニアは、Web上のアプリケーションやサービスをプログラミングを使って開発する仕事です。システムなど目には見えない土台部分を構築する役割を持ちます。
一方で、ユーザーが目にするサイトの画面全体や入力画面といった目に見える部分を作成するのがWebデザイナーの役割です。
システム部分の構築が求められるため論理的な思考力のある人はエンジニア、目に見える部分の作成になるため創作意欲や細かな部分に対応できる人がデザイナーに向いています。




